Dans ce tutoriel :
Captivez votre audience avec des objets qui évoluent de manière harmonieuse sur l’écran. L’effet visuel Trajectoire d’animation vous permet de :
- déplacer du texte ou des légendes à l’endroit voulu dans un enregistrement d’écran ;
- souligner l’évolution d’un graphique en ligne avec une flèche d’annotation ou un graphisme ;
- créer des transitions élégantes pour amener ou faire sortir de l’écran une image en incrustation ou un autre élément multimédia.
Application d’une trajectoire d’animation à un objet
- Faites glisser l’objet qui vous intéresse jusqu’au plan de montage.
- Positionnez la tête de lecture à l’endroit où le mouvement doit débuter.
- Cliquez sur l’onglet Effets visuels.

- Faites glisser l’effet Trajectoire d’animation sur l’objet dans le plan de montage.

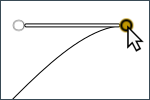
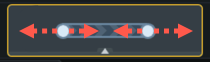
La trajectoire par défaut s’affiche sur le canevas avec des points de départ et de fin d’animation.

Modification de la trajectoire d’animation
Pour modifier la trajectoire d’animation par défaut :
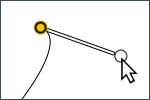
- Sur le canevas, cliquez sur un point de départ ou de fin d’animation sur le canevas.

- Faites glisser le point d’animation pour modifier l’emplacement auquel la trajectoire commence ou s’arrête.
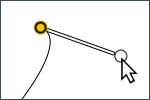
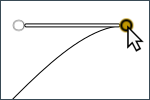
- Cliquez sur les poignées de Bézier et faites-les glisser pour ajuster la courbe de la trajectoire.

- Cliquez avec le bouton droit de la souris sur la trajectoire et sélectionnez Ajouter un point d’animation pour ajouter d’autres courbes si nécessaire.
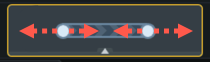
- Pour régler la durée et la synchronisation de l’animation, cliquez sur les points d’animation dans le plan de montage et faites-les glisser.

- Cliquez sur Terminer la modification dans le panneau des propriétés pour revenir au mode d’édition normal.
Remarque : Si vous déplacez l’objet sur le canevas, la trajectoire d’animation qui lui est associée se déplace également.
Propriétés de trajectoire d’animation
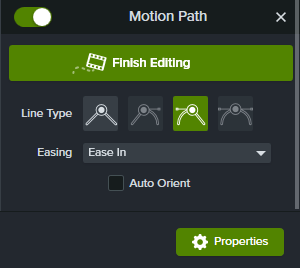
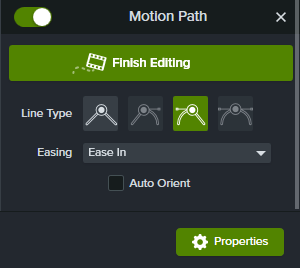
Lorsque vous appliquez une trajectoire d’animation à un objet, les propriétés correspondantes s’ouvrent en mode d’édition dans le panneau des propriétés

Modifiez les propriétés afin de personnaliser manuellement le mouvement de l’objet le long de la trajectoire :
- Type de ligne : spécifiez le type de mouvement à suivre sur un point donné (angle, courbe ou les deux).
- Lissage : ralentissez la vitesse de l’élément lorsqu’il passe sur un point d’animation.
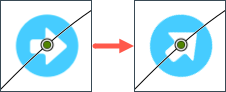
- Orientation auto : faites automatiquement pivoter l’élément multimédia lorsqu’il évolue sur la trajectoire.

Cliquez sur Terminer la modification dans le panneau des propriétés pour modifier d’autres propriétés ou objets sur le canevas.
Vous ne trouvez pas l’effet Trajectoire d’animation ?
L’effet visuel Trajectoire d’animation est uniquement disponible dans Camtasia 2023.
Passer à Camtasia 2023